Web-神奇的meta
meta
<meta>标签用于描述页面内容,关键词,作者,最新修订时间以及其它元信息。
元信息可以被浏览器(指导它如何加载和显示页面)所使用,也可以有利于搜索引擎收录页面(指定关键词)。
HTML5 通过 <meta> 标签引入一个新的方法,让网页尺寸实现自适应。
值得注意的是:
<meta>标签永远位于<head>标签内部。
content 属性必须和 name 或 http-equiv 属性共存亡。
属性
| 属性 | 值 | 描述 |
|---|---|---|
| charset | character_set | 指定 HTML 文档的编码。 |
| content | text | 指定与 http-equiv 或 name 属性相关的值。 |
| http-equiv | content-type、default-style、refresh | content-type:另一种声明 HTML 文档作用字符编码的方法(<meta http-equiv="content-type" content="text/html charset=UTF-8">)。 default-style:指定页面优先使用的样式表。 refresh:以秒为单位指定一个时间间隔,在此时间过去之后将从服务器重新载入当前页面。也可以另行指定一个 URL 让浏览器载入。 |
| name | application-name、author、description、generator、keywords、viewport | application-name:当前页所属 Web 应用系统的名称。 author:当前页的作者名。 description:当前页的内容描述。 generator:用来生成 HTML 的软件名称。 keywords:当前页的关键词。 viewport:网页尺寸自适应。 |
示例
指定网页编码:
1 | |
为搜索引擎提供关键词:
1 | |
描述网页内容:
1 | |
网页自适应:
1 | |
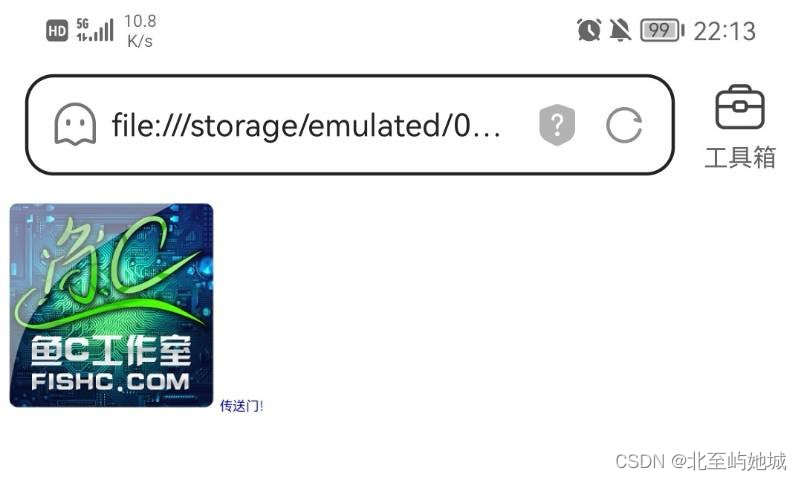
自适应前:

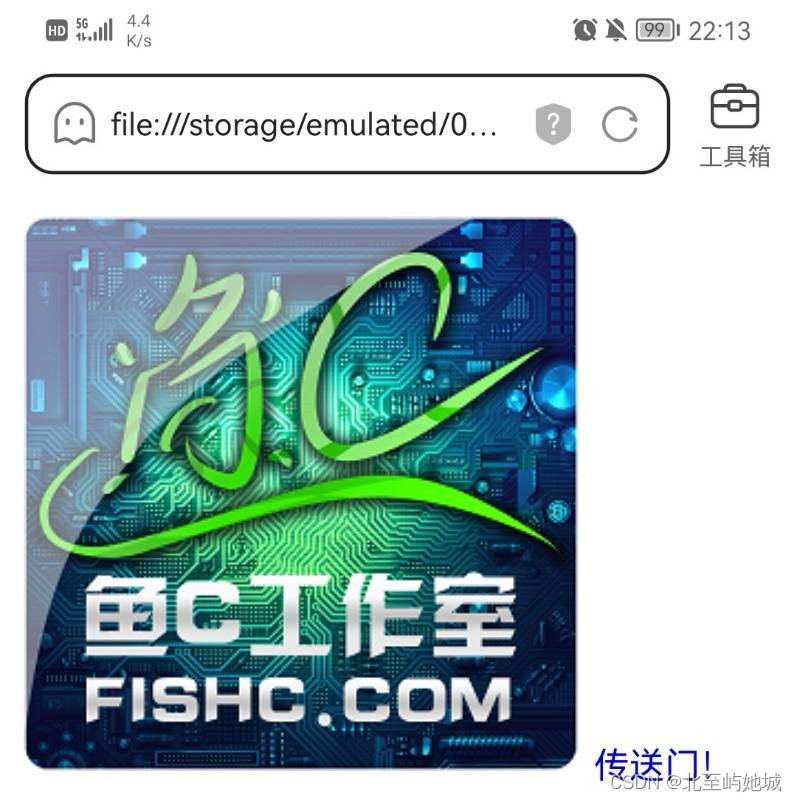
自适应后:

每5s刷新一下浏览器并跳转到指定界面
1 | |
注:基本内容来自小甲鱼https://ilovefishc.com
Web-神奇的meta
http://example.com/2022/09/06/Web-神奇的meta/